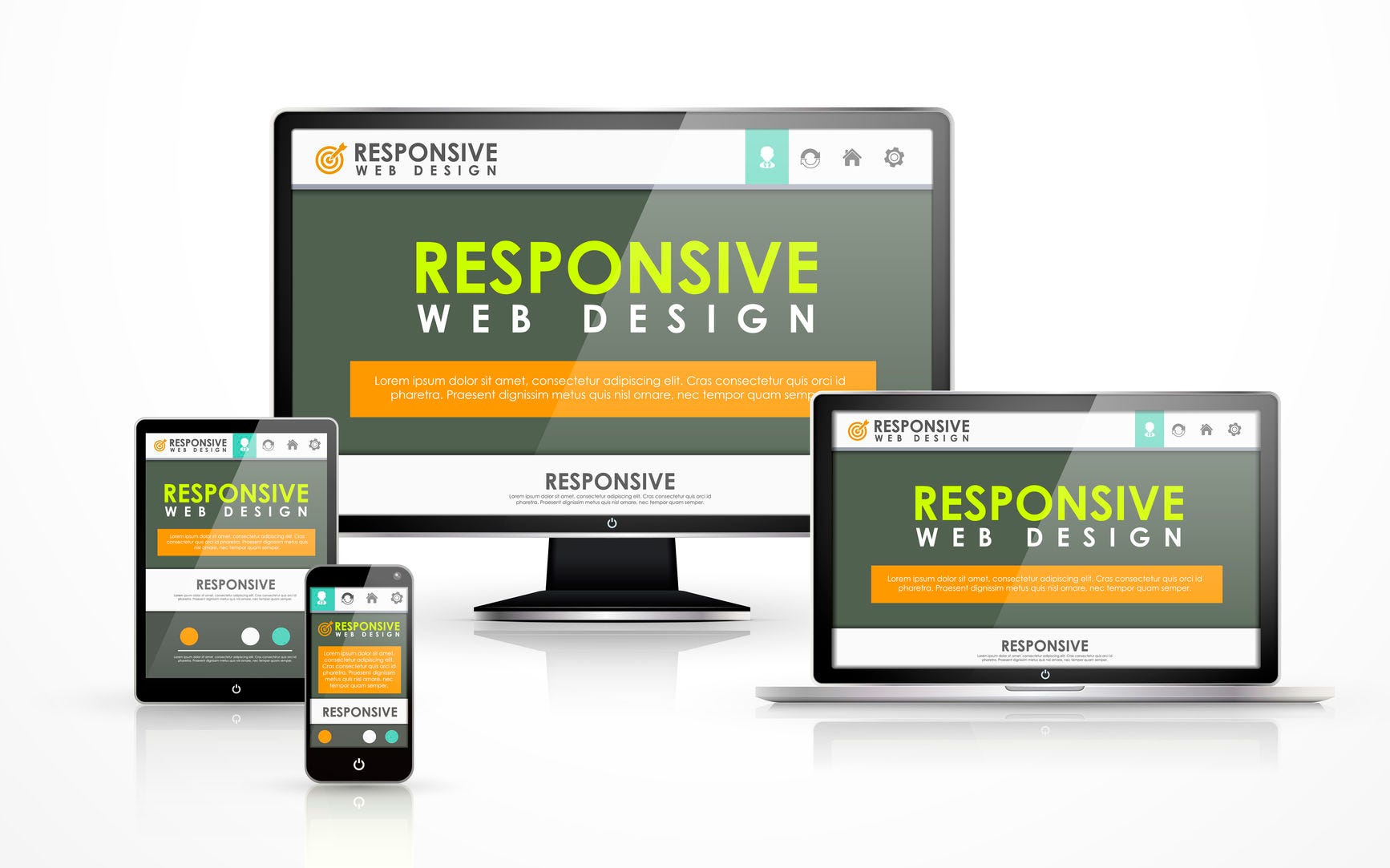
Responsive Web Design: 50 Examples and Best Practices. Responsive Design Editorial. December 02, 2017. 18 minutes READ. Responsive web design term is related to the concept of developing a website design in a manner that helps the layout to get changed according to the user's computer screen resolution. Responsive web design is an approach to building a website that considers the different types of devices that a visitor might use to access the site. Responsive web design adjusts how content on a page is displayed according to the dimensions of the device's screen. Responsive Web Design is the combination of flexible grids, flexible images, and media queries. We help take the complexity out of responsive design with details on Design, Development and Strategy.
In Responsive web design: It's not just a trend, Sonia Gregory writes that 'responsive web design creates a system for a single site to recognize and react to the size of a user's device.' She goes on to say that responsive design has three elements at its foundation: a fluid grid, flexible images and text and media queries. Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images and cascading style sheet media queries. The goal of responsive design is to build web pages that detect the visitor's screen size and orientation and change the layout accordingly.
The differences between responsive and adaptive design approaches spotlight important options for us as web and app designers. Choosing with insight can empower you to plan and execute your designs with better aim, purpose and results.
With the pervasiveness and diversity of mobile devices, as designers we need to cater to the variety of screen sizes. This is a challenge that every web and app designer currently faces. From the giant corporate monitor to the smartwatch, there are a huge number of ways that users can access information online today. Designers looking to bridge the gap between devices have two options for their designs: the adaptive site or the responsive site.
Author/Copyright holder: Stéphanie Walter. Copyright terms and licence: CC BY-SA 3.0
There is a certain amount of confusion as to the difference between responsive design and adaptive design. The boundaries may seem blurred to those without experience of either style of design, but there are clear differences when you look more closely at the two.
Responsive Design
Author/Copyright holder: Muhammad Rafizeldi.. Copyright terms and licence: CC BY-SA 3.0
The term Responsive Design was first coined by the web designer and developer Ethan Marcotte in his book, Responsive Web Design. Responsive designs respond to changes in browser width by adjusting the placement of design elements to fit in the available space.

A responsive website shows content based on the available browser space. If you open a responsive site on the desktop and then change the size of the browser window, the content will move dynamically to arrange itself (at least in theory) optimally for the browser window. On mobile phones, this process is automatic; the site checks for the available space and then presents itself in the ideal arrangement.
Responsive design is straightforward. Because it is fluid, it means that users can access your online world and enjoy as much of it on their handheld device as they would on a massive monitor. For this to be true, responsive design requires a very good conceptualization of the site and a deep knowledge of the needs and wants of the end users!
Adaptive Web Design
Adaptive Web Design was introduced in 2011 by web designer Aaron Gustafson in his book, Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement. It is also known as progressive enhancement of a website.
Where responsive design relies on changing the design pattern to fit the real estate available to it, adaptive design has multiple fixed layout sizes. When the site detects the available space, it selects the layout most appropriate for the screen. So, when you open a browser on the desktop, the site chooses the best layout for that desktop screen; resizing the browser has no impact on the design.
Some sites have been quick to embrace adaptive design. Amazon, USA Today, Apple, and About.com configured themselves to be mobile-optimized websites. The layout displayed on a mobile website using adaptive design may be different from the desktop's version. However, this is because the designers have picked a different layout for the phone's screen rather than leaving the design to try to rearrange itself.
In adaptive design, it's normal to develop six designs for the six most common screen widths; 320, 480, 760, 960, 1200, and 1600 pixels.
Standalone Mobile Design
There is also the option to create a mobile-only website (these are usually denoted in the URL bar of a browser using the 'm.' prefix). This option was once an excellent approach. Designers would create sites for mobile devices, attuning the elements and layout for a dedicated format. Google delivered search engine rankings to mobile sites, but today the same preferences are given to adaptive and responsive sites.
The big drawback of creating a separate site (rather than using different designs or employing a changeable design) is that it requires an awful lot more maintenance in order to keep the two versions of a website homogenous. With no particular incentive to do this, the mobile-only design has fallen out of favor in recent times. It seems unlikely that it will make a comeback anytime soon.
Choosing Between Responsive and Adaptive Design
Author/Copyright holder: Stéphanie Walter. Copyright terms and licence: CC BY-SA 3.0
Responsive design is easier and takes less work to implement. It affords less control over your design on each screen size, but it's by far the preferred method for creating new sites at this moment. This may also have something to do with the large number of cheap templates available for the majority of Content Management Systems (CMS) such as WordPress, Joomla, etc. — after all, who wants to reinvent the wheel?
Responsive designers create a single design to be used on all screens and will generally start in the middle of the resolution and use media queries to determine what adjustments will be made for the lower and higher end of the resolution scale. This tends to make users happy, because that familiar web design seems guaranteed to translate across to any device's screen. Uniformity and seamlessness are crucial considerations in providing a good user experience.
It's important to keep an eye on the visual hierarchy of responsive design projects; you want to try to maintain this as your elements shuffle around the screen. That means a lot of testing with many different devices to be certain that you're delivering the goods. If the design for a site is relatively simple, it will translate well across device screens, flowing like a liquid from container to container.
SEO is another big argument for using a responsive design. Sites that use responsive design (i.e., ones with a URL that serve all devices) are currently more search engine friendly.
The responsive design seems to have a strong case for use. Well, it might; however, bear the following in mind:
- Because your website will 'flow' from device to device, adjusting to the screen size, any advertisements that you've added may not fit into the space. Suddenly, the 'shortcut' offered by using responsive design may need some rethinking and work.
- Download times vary between desktop and mobile devices. The flexibility of images is a big consideration here. A large design that comes through quickly on the big screen at home or in the office takes more time (and data) to appear on your mobile. Might a smaller preview be better for the mobile version?
Adaptive design will (theoretically) ensure the best user experience according to whichever device the user is using to interface. Unlike responsive design, where a screen 'flows' from desktop design into a smaller device's, adaptive design offers tailor-made solutions. As the name suggests, they adapt to the user's situational needs and capabilities. As designers, we can show users that we're in tune with their needs on a mobile device by making our design touch friendly. Meanwhile, we can do the same for desktop users. We begin at the lowest resolution version of the site and work our way up to the highest. Six designs are the current standard, but depending on your users' data, you might be able to use fewer designs.
A strength of adaptive design is that it feels more relevant to the modern user experience, whereas responsive design shows a more desktop-centric approach (with the demands of other devices taking a secondary, almost passive place). As users, we are out and about more with our smart devices. We like to feel that our devices are aware of what we're going through. Let's take a literal example; if you were driving through a long tunnel, wouldn't you rather have a GPS screen that adapts to the environment and adjusts its brightness? That context-based performance and usability is reassuring, at the same time confirming that your smart device is smart enough to adapt and be extra useful.
You can also design to optimize advertisements for your relevant user interfaces with adaptive design. Because you're designing for different resolutions (i.e., different fields of view), you can access your user's specific needs. The sheer sophistication of sensors in, say, a smartphone allows companies (and us designers) to know more about our users than ever before. A user frequents a favorite store, restaurant, gym, etc. — by checking in there, he/she creates a profile. From this (behavioral targeting, otherwise known as personalization), we can design finely tuned advertisements.
Another advantage — research shows that a company with an adaptive website will often outperform, on speed tests, a company with a responsive website. This isn't a small difference either; adaptive sites are often 2-3 times faster than responsive ones and give rather less data to the user in order to deliver the user experience.
Adaptive design has some strong advantages. However, in the game of designing for the best user experience and providing the best solutions, we must remember that we have to take the time to examine our options and the realities of our users.
Responsive Web Design Rwd
There are drawbacks to adaptive design. Firstly, it's usually a lot more work than creating a responsive design. For that reason, the majority of adaptive designs are used to retrofit existing sites to allow them to be used on multiple devices. It appears, then, that the first order of business is to bring traditional sites up to date by allowing them to reach across more devices.
Secondly, adaptive designs can leave out users 'in the middle'. Tablet or notebook users might be left 'hanging' because designers have only catered to desktop and smartphone users. Therefore, it's important to offer a link to let the user toggle between versions.
Lastly, while search engine bots are getting better about sifting and sorting through hits to distinguish between your '.com' sites and 'm .com' sites, it's wise to accept the status quo. Most search engines still don't rank identical content over multiple URLs equally. That means being mindful that an adaptive design might keep you back on SEO.
So, while there's a definite preference for responsive design at the moment, don't dismiss adaptive design if you have the budget. Google likes websites that load fast, as do users.
The Take Away
Author/Copyright holder: Brisbane Web Design. Copyright terms and licence: Public Domain
Modern web design gives us three options to use: Responsive, Adaptive, and Standalone Design, although standalone has fallen into disuse.
Responsive Design lets designers show content based on the browser space available. This allows consistency between what a site shows on a desktop and what it shows on a handheld device. Responsive design is the 'traditional' option and remains the more popular approach to date.
Pros | Cons |
|
|
Adaptive Design, developed in 2011, is more involved in that the designer has several fixed layout sizes. It offers an alternative to the 'one-size-stretches-to-all' approach.
Pros | Cons |
|
|
Choosing between a responsive and an adaptive design takes careful consideration. While it might be prudent to stick to a responsive design for the sake of expedience (saving cost, improving SEO, and keeping users content with a seamless experience between devices), it's crucial to check the pros and cons of both designs in full. Adaptive design can tune in more to users' varying needs in the field; thus, it's vital to keep a finger on the pulse of change.
We might best picture these changes as evolution. Charles Darwin noted that the individuals in a species that survive aren't the strongest or smartest, but those most adaptable to change. We have only the dinosaurs to consider in light of that.
Think about your product or service. Does it access users in a specific setting? What is it about their behavior that you can use to keep them informed and engaged? Remember, it's not just mobile devices that are getting smarter. In our homes and offices, we have more than traditional desktops. Now, a wide range of smart devices sense and react to the environment, from clocks and heaters to a host of devices that comprise the 'Internet of Things'. It's an age that's full of smarter objects. We must design with that smartness increasingly in mind.
Resources & Where to Learn More
Hero Image: Author/Copyright holder: tfinc. Copyright terms and licence: CC BY-SA 3.0
Holst, C. (2012). 'Adaptive vs. Responsive Layouts and Optimal Form Field Labels'. Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2012/11/08/ux-desi... [2014, Sept 1]
Itzkovitch, A. (2012). 'Creating an Adaptive System To Enhance UX'. Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2012/12/creating-an-adaptive-system-to-enhance-ux/
Knight, K. (2011). 'Responsive Web Design: What It Is and How To Use It'. Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editorial. (2012). 'Responsive Web Design Guidelines and Tutorials'. (NB – This is a great resource for locating the best articles Smashing Magazine has regarding Responsive Design.) Retrieved from: http://www.smashingmagazine.com/responsive-web-des...
Cao, J. (2015). 'Responsive vs. Adapative Design: What's the Best Choice for Designers?'.Studio by UXPin. Retrieved from: http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Bin Uzayr, S. (2013). 'Responsive vs. Adapative Design'. Torque. Retrieved from: http://torquemag.io/responsive-design-vs-adaptive-design/
Responsive web design basics
The use of mobile devices to surf the web continues to grow at an astronomical pace, and these devices are often constrained by display size and require a different approach to how content is laid out on the screen.
Responsive web design, originally defined by Ethan Marcotte in A List Apart, responds to the needs of the users and the devices they're using. The layout changes based on the size and capabilities of the device. For example, on a phone users would see content shown in a single column view; a tablet might show the same content in two columns.
A multitude of different screen sizes exist across phones, 'phablets,' tablets, desktops, game consoles, TVs, and even wearables. Screen sizes are always changing, so it's important that your site can adapt to any screen size, today or in the future. In addition, devices have different features with which we interact with them. For example some of your visitors will be using a touchscreen. Modern responsive design considers all of these things to optimize the experience for everyone.
Set the viewport #
Pages optimized for a variety of devices must include a meta viewport tag in the head of the document. A meta viewport tag gives the browser instructions on how to control the page's dimensions and scaling.
To attempt to provide the best experience, mobile browsers render the page at a desktop screen width (usually about 980px, though this varies across devices), and then try to make the content look better by increasing font sizes and scaling the content to fit the screen. This means that font sizes may appear inconsistent to users, who may have to double-tap or pinch-to-zoom in order to see and interact with the content.
Using the meta viewport value width=device-width instructs the page to match the screen's width in device-independent pixels. A device (or density) independent pixel being a representation of a single pixel, which may on a high density screen consist of many physical pixels. This allows the page to reflow content to match different screen sizes, whether rendered on a small mobile phone or a large desktop monitor.
Some browsers keep the page's width constant when rotating to landscape mode, and zoom rather than reflow to fill the screen. Adding the value initial-scale=1 instructs browsers to establish a 1:1 relationship between CSS pixels and device-independent pixels regardless of device orientation, and allows the page to take advantage of the full landscape width.
Caution: To ensure that older browsers can properly parse the attributes, use a comma to separate attributes.
The Does not have a tag with width or initial-scale Lighthouse audit can help you automate the process of making sure that your HTML documents are using the viewport meta tag correctly.
Ensure an accessible viewport #
In addition to setting an initial-scale, you can also set the following attributes on the viewport:
minimum-scalemaximum-scaleuser-scalable
When set, these can disable the user's ability to zoom the viewport, potentially causing accessibility issues. Therefore we would not recommend using these attributes.
Size content to the viewport #
On both desktop and mobile devices, users are used to scrolling websites vertically but not horizontally; forcing the user to scroll horizontally or to zoom out in order to see the whole page results in a poor user experience.
When developing a mobile site with a meta viewport tag, it's easy to accidentally create page content that doesn't quite fit within the specified viewport. For example, an image that is displayed at a width wider than the viewport can cause the viewport to scroll horizontally. You should adjust this content to fit within the width of the viewport, so that the user does not need to scroll horizontally.
The Content is not sized correctly for the viewport Lighthouse audit can help you automate the process of detecting overflowing content.
Images #
An image has fixed dimensions and if it is larger than the viewport will cause a scrollbar. A common way to deal with this problem is to give all images a max-width of 100%. This will cause the image to shrink to fit the space it has, should the viewport size be smaller than the image. However because the max-width, rather than the width is 100%, the image will not stretch larger than its natural size. It is generally safe to add the following to your stylesheet so that you will never have a problem with images causing a scrollbar.
Add the dimensions of the image to the img element #
When using max-width: 100% you are overriding the natural dimensions of the image, however you should still use the width and height attributes on your tag. This is because modern browsers will use this information to reserve space for the image before it loads in, this will help to avoid layout shifts as content loads.
Layout #
Since screen dimensions and width in CSS pixels vary widely between devices (for example, between phones and tablets, and even between different phones), content should not rely on a particular viewport width to render well.
In the past, this required setting elements used to create layout in percentages. In the example below, you can see a two-column layout with floated elements, sized using pixels. Once the viewport becomes smaller than the total width of the columns, we have to scroll horizontally to see the content.
By using percentages for the widths, the columns always remain a certain percentage of the container. This means that the columns become narrower, rather than creating a scrollbar.
Modern CSS layout techniques such as Flexbox, Grid Layout, and Multicol make the creation of these flexible grids much easier.
Flexbox #
This layout method is ideal when you have a set of items of different sizes and you would like them to fit comfortably in a row or rows, with smaller items taking less space and larger ones getting more space.
In a responsive design, you can use Flexbox to display items as a single row, or wrapped onto multiple rows as the available space decreases.
Read more about Flexbox.
CSS Grid Layout #
CSS Grid Layout allows for the straightforward creation of flexible grids. If we consider the earlier floated example, rather than creating our columns with percentages, we could use grid layout and the fr unit, which represents a portion of the available space in the container.
Grid can also be used to create regular grid layouts, with as many items as will fit. The number of available tracks will be reduced as the screen size shrinks. In the below demo, we have as many cards as will fit on each row, with a minimum size of 200px.
Multiple-column layout #
For some types of layout you can use Multiple-column Layout (Multicol), which can create responsive numbers of columns with the column-width property. In the demo below, you can see that columns are added if there is room for another 200px column.
Use CSS media queries for responsiveness #
Sometimes you will need to make more extensive changes to your layout to support a certain screen size than the techniques shown above will allow. This is where media queries become useful.
Media queries are simple filters that can be applied to CSS styles. They make it easy to change styles based on the types of device rendering the content, or the features of that device, for example width, height, orientation, ability to hover, and whether the device is being used as a touchscreen.
To provide different styles for printing, you need to target a type of output so you could include a stylesheet with print styles as follows:
Alternatively, you could include print styles within your main stylesheet using a media query:
It is also possible to include separate stylesheets in your main CSS file using the @import syntax, @import url(print.css) print;, however this use is not recommended for performance reasons. See Avoid CSS imports for more details.
For responsive web design, we are typically querying the features of the device in order to provide a different layout for smaller screens, or when we detect that our visitor is using a touchscreen.
Media queries based on viewport size #
Media queries enable us to create a responsive experience where specific styles are applied to small screens, large screens, and anywhere in between. The feature we are detecting here is therefore screen size, and we can test for the following things.
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
All of these features have excellent browser support, for more details including browser support information see width, height, orientation, and aspect-ratio on MDN.
The specification did include tests for device-width and device-height. These have been deprecated and should be avoided. device-width and device-height tested for the actual size of the device window which was not useful in practice because this may be different from the viewport the user is looking at, for example if they have resized the browser window.
Media queries based on device capability #
Given the range of devices available, we cannot make the assumption that every large device is a regular desktop or laptop computer, or that people are only using a touchscreen on a small device. With some newer additions to the media queries specification we can test for features such as the type of pointer used to interact with the device and whether the user can hover over elements.
hoverpointerany-hoverany-pointer
Try viewing this demo on different devices, such as a regular desktop computer and a phone or tablet.
These newer features have good support in all modern browsers. Find out more on the MDN pages for hover, any-hover, pointer, any-pointer.
Using any-hover and any-pointer#
The features any-hover and any-pointer test if the user has the capability to hover, or use that type of pointer even if it is not the primary way they are interacting with their device. Be very careful when using these. Forcing a user to switch to a mouse when they are using their touchscreen is not very friendly! However, any-hover and any-pointer may be useful if it is important to work out what kind of device a user has. For example, a laptop with a touchscreen and trackpad should match coarse and fine pointers, in addition to the ability to hover.
How to choose breakpoints #
Don't define breakpoints based on device classes. Defining breakpoints based on specific devices, products, brand names, or operating systems that are in use today can result in a maintenance nightmare. Instead, the content itself should determine how the layout adjusts to its container.
Pick major breakpoints by starting small, then working up #
Design the content to fit on a small screen size first, then expand the screen until a breakpoint becomes necessary. This allows you to optimize breakpoints based on content and maintain the least number of breakpoints possible.
Let's work through the example we saw at the beginning: the weather forecast. The first step is to make the forecast look good on a small screen.
Next, resize the browser until there is too much white space between the elements, and the forecast simply doesn't look as good. The decision is somewhat subjective, but above 600px is certainly too wide.
To insert a breakpoint at 600px, create two media queries at the end of your CSS for the component, one to use when the browser is 600px and below, and one for when it is wider than 600px.

A responsive website shows content based on the available browser space. If you open a responsive site on the desktop and then change the size of the browser window, the content will move dynamically to arrange itself (at least in theory) optimally for the browser window. On mobile phones, this process is automatic; the site checks for the available space and then presents itself in the ideal arrangement.
Responsive design is straightforward. Because it is fluid, it means that users can access your online world and enjoy as much of it on their handheld device as they would on a massive monitor. For this to be true, responsive design requires a very good conceptualization of the site and a deep knowledge of the needs and wants of the end users!
Adaptive Web Design
Adaptive Web Design was introduced in 2011 by web designer Aaron Gustafson in his book, Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement. It is also known as progressive enhancement of a website.
Where responsive design relies on changing the design pattern to fit the real estate available to it, adaptive design has multiple fixed layout sizes. When the site detects the available space, it selects the layout most appropriate for the screen. So, when you open a browser on the desktop, the site chooses the best layout for that desktop screen; resizing the browser has no impact on the design.
Some sites have been quick to embrace adaptive design. Amazon, USA Today, Apple, and About.com configured themselves to be mobile-optimized websites. The layout displayed on a mobile website using adaptive design may be different from the desktop's version. However, this is because the designers have picked a different layout for the phone's screen rather than leaving the design to try to rearrange itself.
In adaptive design, it's normal to develop six designs for the six most common screen widths; 320, 480, 760, 960, 1200, and 1600 pixels.
Standalone Mobile Design
There is also the option to create a mobile-only website (these are usually denoted in the URL bar of a browser using the 'm.' prefix). This option was once an excellent approach. Designers would create sites for mobile devices, attuning the elements and layout for a dedicated format. Google delivered search engine rankings to mobile sites, but today the same preferences are given to adaptive and responsive sites.
The big drawback of creating a separate site (rather than using different designs or employing a changeable design) is that it requires an awful lot more maintenance in order to keep the two versions of a website homogenous. With no particular incentive to do this, the mobile-only design has fallen out of favor in recent times. It seems unlikely that it will make a comeback anytime soon.
Choosing Between Responsive and Adaptive Design
Author/Copyright holder: Stéphanie Walter. Copyright terms and licence: CC BY-SA 3.0
Responsive design is easier and takes less work to implement. It affords less control over your design on each screen size, but it's by far the preferred method for creating new sites at this moment. This may also have something to do with the large number of cheap templates available for the majority of Content Management Systems (CMS) such as WordPress, Joomla, etc. — after all, who wants to reinvent the wheel?
Responsive designers create a single design to be used on all screens and will generally start in the middle of the resolution and use media queries to determine what adjustments will be made for the lower and higher end of the resolution scale. This tends to make users happy, because that familiar web design seems guaranteed to translate across to any device's screen. Uniformity and seamlessness are crucial considerations in providing a good user experience.
It's important to keep an eye on the visual hierarchy of responsive design projects; you want to try to maintain this as your elements shuffle around the screen. That means a lot of testing with many different devices to be certain that you're delivering the goods. If the design for a site is relatively simple, it will translate well across device screens, flowing like a liquid from container to container.
SEO is another big argument for using a responsive design. Sites that use responsive design (i.e., ones with a URL that serve all devices) are currently more search engine friendly.
The responsive design seems to have a strong case for use. Well, it might; however, bear the following in mind:
- Because your website will 'flow' from device to device, adjusting to the screen size, any advertisements that you've added may not fit into the space. Suddenly, the 'shortcut' offered by using responsive design may need some rethinking and work.
- Download times vary between desktop and mobile devices. The flexibility of images is a big consideration here. A large design that comes through quickly on the big screen at home or in the office takes more time (and data) to appear on your mobile. Might a smaller preview be better for the mobile version?
Adaptive design will (theoretically) ensure the best user experience according to whichever device the user is using to interface. Unlike responsive design, where a screen 'flows' from desktop design into a smaller device's, adaptive design offers tailor-made solutions. As the name suggests, they adapt to the user's situational needs and capabilities. As designers, we can show users that we're in tune with their needs on a mobile device by making our design touch friendly. Meanwhile, we can do the same for desktop users. We begin at the lowest resolution version of the site and work our way up to the highest. Six designs are the current standard, but depending on your users' data, you might be able to use fewer designs.
A strength of adaptive design is that it feels more relevant to the modern user experience, whereas responsive design shows a more desktop-centric approach (with the demands of other devices taking a secondary, almost passive place). As users, we are out and about more with our smart devices. We like to feel that our devices are aware of what we're going through. Let's take a literal example; if you were driving through a long tunnel, wouldn't you rather have a GPS screen that adapts to the environment and adjusts its brightness? That context-based performance and usability is reassuring, at the same time confirming that your smart device is smart enough to adapt and be extra useful.
You can also design to optimize advertisements for your relevant user interfaces with adaptive design. Because you're designing for different resolutions (i.e., different fields of view), you can access your user's specific needs. The sheer sophistication of sensors in, say, a smartphone allows companies (and us designers) to know more about our users than ever before. A user frequents a favorite store, restaurant, gym, etc. — by checking in there, he/she creates a profile. From this (behavioral targeting, otherwise known as personalization), we can design finely tuned advertisements.
Another advantage — research shows that a company with an adaptive website will often outperform, on speed tests, a company with a responsive website. This isn't a small difference either; adaptive sites are often 2-3 times faster than responsive ones and give rather less data to the user in order to deliver the user experience.
Adaptive design has some strong advantages. However, in the game of designing for the best user experience and providing the best solutions, we must remember that we have to take the time to examine our options and the realities of our users.
Responsive Web Design Rwd
There are drawbacks to adaptive design. Firstly, it's usually a lot more work than creating a responsive design. For that reason, the majority of adaptive designs are used to retrofit existing sites to allow them to be used on multiple devices. It appears, then, that the first order of business is to bring traditional sites up to date by allowing them to reach across more devices.
Secondly, adaptive designs can leave out users 'in the middle'. Tablet or notebook users might be left 'hanging' because designers have only catered to desktop and smartphone users. Therefore, it's important to offer a link to let the user toggle between versions.
Lastly, while search engine bots are getting better about sifting and sorting through hits to distinguish between your '.com' sites and 'm .com' sites, it's wise to accept the status quo. Most search engines still don't rank identical content over multiple URLs equally. That means being mindful that an adaptive design might keep you back on SEO.
So, while there's a definite preference for responsive design at the moment, don't dismiss adaptive design if you have the budget. Google likes websites that load fast, as do users.
The Take Away
Author/Copyright holder: Brisbane Web Design. Copyright terms and licence: Public Domain
Modern web design gives us three options to use: Responsive, Adaptive, and Standalone Design, although standalone has fallen into disuse.
Responsive Design lets designers show content based on the browser space available. This allows consistency between what a site shows on a desktop and what it shows on a handheld device. Responsive design is the 'traditional' option and remains the more popular approach to date.
Pros | Cons |
|
|
Adaptive Design, developed in 2011, is more involved in that the designer has several fixed layout sizes. It offers an alternative to the 'one-size-stretches-to-all' approach.
Pros | Cons |
|
|
Choosing between a responsive and an adaptive design takes careful consideration. While it might be prudent to stick to a responsive design for the sake of expedience (saving cost, improving SEO, and keeping users content with a seamless experience between devices), it's crucial to check the pros and cons of both designs in full. Adaptive design can tune in more to users' varying needs in the field; thus, it's vital to keep a finger on the pulse of change.
We might best picture these changes as evolution. Charles Darwin noted that the individuals in a species that survive aren't the strongest or smartest, but those most adaptable to change. We have only the dinosaurs to consider in light of that.
Think about your product or service. Does it access users in a specific setting? What is it about their behavior that you can use to keep them informed and engaged? Remember, it's not just mobile devices that are getting smarter. In our homes and offices, we have more than traditional desktops. Now, a wide range of smart devices sense and react to the environment, from clocks and heaters to a host of devices that comprise the 'Internet of Things'. It's an age that's full of smarter objects. We must design with that smartness increasingly in mind.
Resources & Where to Learn More
Hero Image: Author/Copyright holder: tfinc. Copyright terms and licence: CC BY-SA 3.0
Holst, C. (2012). 'Adaptive vs. Responsive Layouts and Optimal Form Field Labels'. Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2012/11/08/ux-desi... [2014, Sept 1]
Itzkovitch, A. (2012). 'Creating an Adaptive System To Enhance UX'. Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2012/12/creating-an-adaptive-system-to-enhance-ux/
Knight, K. (2011). 'Responsive Web Design: What It Is and How To Use It'. Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editorial. (2012). 'Responsive Web Design Guidelines and Tutorials'. (NB – This is a great resource for locating the best articles Smashing Magazine has regarding Responsive Design.) Retrieved from: http://www.smashingmagazine.com/responsive-web-des...
Cao, J. (2015). 'Responsive vs. Adapative Design: What's the Best Choice for Designers?'.Studio by UXPin. Retrieved from: http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Bin Uzayr, S. (2013). 'Responsive vs. Adapative Design'. Torque. Retrieved from: http://torquemag.io/responsive-design-vs-adaptive-design/
Responsive web design basics
The use of mobile devices to surf the web continues to grow at an astronomical pace, and these devices are often constrained by display size and require a different approach to how content is laid out on the screen.
Responsive web design, originally defined by Ethan Marcotte in A List Apart, responds to the needs of the users and the devices they're using. The layout changes based on the size and capabilities of the device. For example, on a phone users would see content shown in a single column view; a tablet might show the same content in two columns.
A multitude of different screen sizes exist across phones, 'phablets,' tablets, desktops, game consoles, TVs, and even wearables. Screen sizes are always changing, so it's important that your site can adapt to any screen size, today or in the future. In addition, devices have different features with which we interact with them. For example some of your visitors will be using a touchscreen. Modern responsive design considers all of these things to optimize the experience for everyone.
Set the viewport #
Pages optimized for a variety of devices must include a meta viewport tag in the head of the document. A meta viewport tag gives the browser instructions on how to control the page's dimensions and scaling.
To attempt to provide the best experience, mobile browsers render the page at a desktop screen width (usually about 980px, though this varies across devices), and then try to make the content look better by increasing font sizes and scaling the content to fit the screen. This means that font sizes may appear inconsistent to users, who may have to double-tap or pinch-to-zoom in order to see and interact with the content.
Using the meta viewport value width=device-width instructs the page to match the screen's width in device-independent pixels. A device (or density) independent pixel being a representation of a single pixel, which may on a high density screen consist of many physical pixels. This allows the page to reflow content to match different screen sizes, whether rendered on a small mobile phone or a large desktop monitor.
Some browsers keep the page's width constant when rotating to landscape mode, and zoom rather than reflow to fill the screen. Adding the value initial-scale=1 instructs browsers to establish a 1:1 relationship between CSS pixels and device-independent pixels regardless of device orientation, and allows the page to take advantage of the full landscape width.
Caution: To ensure that older browsers can properly parse the attributes, use a comma to separate attributes.
The Does not have a tag with width or initial-scale Lighthouse audit can help you automate the process of making sure that your HTML documents are using the viewport meta tag correctly.
Ensure an accessible viewport #
In addition to setting an initial-scale, you can also set the following attributes on the viewport:
minimum-scalemaximum-scaleuser-scalable
When set, these can disable the user's ability to zoom the viewport, potentially causing accessibility issues. Therefore we would not recommend using these attributes.
Size content to the viewport #
On both desktop and mobile devices, users are used to scrolling websites vertically but not horizontally; forcing the user to scroll horizontally or to zoom out in order to see the whole page results in a poor user experience.
When developing a mobile site with a meta viewport tag, it's easy to accidentally create page content that doesn't quite fit within the specified viewport. For example, an image that is displayed at a width wider than the viewport can cause the viewport to scroll horizontally. You should adjust this content to fit within the width of the viewport, so that the user does not need to scroll horizontally.
The Content is not sized correctly for the viewport Lighthouse audit can help you automate the process of detecting overflowing content.
Images #
An image has fixed dimensions and if it is larger than the viewport will cause a scrollbar. A common way to deal with this problem is to give all images a max-width of 100%. This will cause the image to shrink to fit the space it has, should the viewport size be smaller than the image. However because the max-width, rather than the width is 100%, the image will not stretch larger than its natural size. It is generally safe to add the following to your stylesheet so that you will never have a problem with images causing a scrollbar.
Add the dimensions of the image to the img element #
When using max-width: 100% you are overriding the natural dimensions of the image, however you should still use the width and height attributes on your tag. This is because modern browsers will use this information to reserve space for the image before it loads in, this will help to avoid layout shifts as content loads.
Layout #
Since screen dimensions and width in CSS pixels vary widely between devices (for example, between phones and tablets, and even between different phones), content should not rely on a particular viewport width to render well.
In the past, this required setting elements used to create layout in percentages. In the example below, you can see a two-column layout with floated elements, sized using pixels. Once the viewport becomes smaller than the total width of the columns, we have to scroll horizontally to see the content.
By using percentages for the widths, the columns always remain a certain percentage of the container. This means that the columns become narrower, rather than creating a scrollbar.
Modern CSS layout techniques such as Flexbox, Grid Layout, and Multicol make the creation of these flexible grids much easier.
Flexbox #
This layout method is ideal when you have a set of items of different sizes and you would like them to fit comfortably in a row or rows, with smaller items taking less space and larger ones getting more space.
In a responsive design, you can use Flexbox to display items as a single row, or wrapped onto multiple rows as the available space decreases.
Read more about Flexbox.
CSS Grid Layout #
CSS Grid Layout allows for the straightforward creation of flexible grids. If we consider the earlier floated example, rather than creating our columns with percentages, we could use grid layout and the fr unit, which represents a portion of the available space in the container.
Grid can also be used to create regular grid layouts, with as many items as will fit. The number of available tracks will be reduced as the screen size shrinks. In the below demo, we have as many cards as will fit on each row, with a minimum size of 200px.
Multiple-column layout #
For some types of layout you can use Multiple-column Layout (Multicol), which can create responsive numbers of columns with the column-width property. In the demo below, you can see that columns are added if there is room for another 200px column.
Use CSS media queries for responsiveness #
Sometimes you will need to make more extensive changes to your layout to support a certain screen size than the techniques shown above will allow. This is where media queries become useful.
Media queries are simple filters that can be applied to CSS styles. They make it easy to change styles based on the types of device rendering the content, or the features of that device, for example width, height, orientation, ability to hover, and whether the device is being used as a touchscreen.
To provide different styles for printing, you need to target a type of output so you could include a stylesheet with print styles as follows:
Alternatively, you could include print styles within your main stylesheet using a media query:
It is also possible to include separate stylesheets in your main CSS file using the @import syntax, @import url(print.css) print;, however this use is not recommended for performance reasons. See Avoid CSS imports for more details.
For responsive web design, we are typically querying the features of the device in order to provide a different layout for smaller screens, or when we detect that our visitor is using a touchscreen.
Media queries based on viewport size #
Media queries enable us to create a responsive experience where specific styles are applied to small screens, large screens, and anywhere in between. The feature we are detecting here is therefore screen size, and we can test for the following things.
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
All of these features have excellent browser support, for more details including browser support information see width, height, orientation, and aspect-ratio on MDN.
The specification did include tests for device-width and device-height. These have been deprecated and should be avoided. device-width and device-height tested for the actual size of the device window which was not useful in practice because this may be different from the viewport the user is looking at, for example if they have resized the browser window.
Media queries based on device capability #
Given the range of devices available, we cannot make the assumption that every large device is a regular desktop or laptop computer, or that people are only using a touchscreen on a small device. With some newer additions to the media queries specification we can test for features such as the type of pointer used to interact with the device and whether the user can hover over elements.
hoverpointerany-hoverany-pointer
Try viewing this demo on different devices, such as a regular desktop computer and a phone or tablet.
These newer features have good support in all modern browsers. Find out more on the MDN pages for hover, any-hover, pointer, any-pointer.
Using any-hover and any-pointer#
The features any-hover and any-pointer test if the user has the capability to hover, or use that type of pointer even if it is not the primary way they are interacting with their device. Be very careful when using these. Forcing a user to switch to a mouse when they are using their touchscreen is not very friendly! However, any-hover and any-pointer may be useful if it is important to work out what kind of device a user has. For example, a laptop with a touchscreen and trackpad should match coarse and fine pointers, in addition to the ability to hover.
How to choose breakpoints #
Don't define breakpoints based on device classes. Defining breakpoints based on specific devices, products, brand names, or operating systems that are in use today can result in a maintenance nightmare. Instead, the content itself should determine how the layout adjusts to its container.
Pick major breakpoints by starting small, then working up #
Design the content to fit on a small screen size first, then expand the screen until a breakpoint becomes necessary. This allows you to optimize breakpoints based on content and maintain the least number of breakpoints possible.
Let's work through the example we saw at the beginning: the weather forecast. The first step is to make the forecast look good on a small screen.
Next, resize the browser until there is too much white space between the elements, and the forecast simply doesn't look as good. The decision is somewhat subjective, but above 600px is certainly too wide.
To insert a breakpoint at 600px, create two media queries at the end of your CSS for the component, one to use when the browser is 600px and below, and one for when it is wider than 600px.
Finally, refactor the CSS. Inside the media query for a max-width of 600px, add the CSS which is only for small screens. Inside the media query for a min-width of 601px add CSS for larger screens.
Bootstrap Responsive Design
Pick minor breakpoints when necessary #
In addition to choosing major breakpoints when layout changes significantly, it is also helpful to adjust for minor changes. For example, between major breakpoints it may be helpful to adjust the margins or padding on an element, or increase the font size to make it feel more natural in the layout.
Let's start by optimizing the small screen layout. In this case, let's boost the font when the viewport width is greater than 360px. Second, when there is enough space, we can separate the high and low temperatures so that they're on the same line instead of on top of each other. And let's also make the weather icons a bit larger.
Similarly, for the large screens it's best to limit to maximum width of the forecast panel so it doesn't consume the whole screen width.
Optimize text for reading #
Classic readability theory suggests that an ideal column should contain 70 to 80 characters per line (about 8 to 10 words in English). Thus, each time the width of a text block grows past about 10 words, consider adding a breakpoint.
Let's take a deeper look at the above blog post example. On smaller screens, the Roboto font at 1em works perfectly giving 10 words per line, but larger screens require a breakpoint. In this case, if the browser width is greater than 575px, the ideal content width is 550px.
Avoid simply hiding content #
Be careful when choosing what content to hide or show depending on screen size. Don't simply hide content just because you can't fit it on the screen. Screen size is not a definitive indication of what a user may want. For example, eliminating the pollen count from the weather forecast could be a serious issue for spring-time allergy sufferers who need the information to determine if they can go outside or not.
View media query breakpoints in Chrome DevTools #
Once you've got your media query breakpoints set up, you'll want to see how your site looks with them. You could resize your browser window to trigger the breakpoints, but Chrome DevTools has a built-in feature that makes it easy to see how a page looks under different breakpoints.
To view your page under different breakpoints:
Open DevTools and then turn on Device Mode. This opens in responsive mode by default.
To see your media queries, open the Device Mode menu and select Show media queries to display your breakpoints as colored bars above your page.
Responsive Design Email
Click on one of the bars to view your page while that media query is active. Right-click on a bar to jump to the media query's definition.

